Création d’une icône pour un programme WPF ou Silverlight
Voici un petit tuto sur la création d’une icône qui va être utilisée dans une programme WPF ou Silverlight.
Vous êtes en train de developper une application et a un moment vous voulez utiliser une icône pour illustrer une rubrique ou pour la transformer en bouton cliquable.
Vous pourriez, bien sur, utiliser une image Jpg ou Png comme on faisait avant mais cella comporte un gros inconvénient. Si vous avez besoin de redimensionner votre image la qualité peut très vite se dégrader. La solution consiste à utiliser une image vectorielle.
L’avantage d’une image vectorielle est qu’elle peut être redimensionnée (agrandie ou réduite ) sans aucune perte de qualité. Ceci vous permettra d’ajuster votre IHM sans être obligé de refaire l’icône. Elle pourra même avoir une taille qui change dynamiquement.
Pour créer une image vectorielle vous avez plusieurs possibilités.
Utilisation de Blend
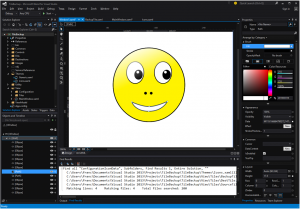
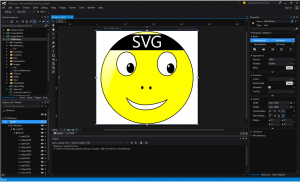
La première possibilité consiste à utiliser Expression Blend avec ses outils de dessin :
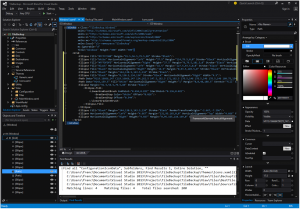
Voici le code généré dans le Xaml :
Avec un peu d’effort vous parviendrez à dessiner tout ce que vous souhaiterez mais Blend n’est pas vraiment un outil de dessin et ses outils sont relativement basiques.
Inkscape
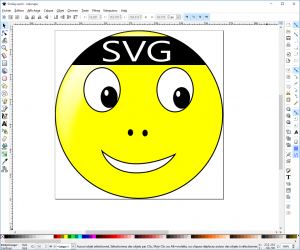
La deuxième possibilité consiste à utiliser un outil de dessin comme Inkscape.
Inkscape est un logiciel de dessin vectoriel libre vous pouvez donc le télécharger et l’utiliser sans aucune contrainte.
https://inkscape.org/fr/
Les fichiers générés par Inkscape sont normalement des fichiers SVG ( Scalable Vector Graphics ).
En faisant une recherche sur internet vous trouverez beaucoup de fichiers svg libres, cela peut être un bon point de départ, ensuite libre à vous de les adapter à vos besoins.
Voici un exemple de site : https://openclipart.org/
Le point clé est ensuite de transformer le fichier svg en code xaml.
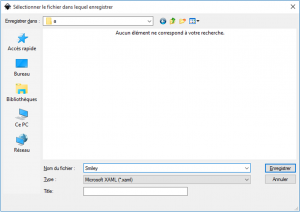
Pour cela Inkscape permet de faire une sauvegarde sous forme de fichier xaml.
Il suffit d’utiliser la commande « Enregistrer sous… » puis de choisir Microsoft Xaml dans le type de fichier à générer.
Voici le résultat :
Le dessin est exporté dans un Canvas, lui-même placé dans une ViewBox.
Les dégradés sont exportés sous forme de ressources.
Vous pouvez les placer ensuite dans un fichier spécifique qui regroupe les ressources de votre application.
Tous les éléments graphiques qui composent votre dessin peuvent être manipulés dans Blend.
Vous pouvez également convertir le Canvas en ressource en lui ajoutant l’attribut suivant : « x:Key= »SmileyIcon » »
Puis utilisez cette ressource dans un content control :
|
1 |
< ContentControl Content="{StaticResource SmileyIcon }" > |
Voici le résultat de l’export en xaml dans Blend.
Ressource XAML
La dernière possibilité consiste à trouver directement le code xaml de votre icône sur internet.
Par exemple sur ce site : http://modernuiicons.com/
Il suffit de choisir l’icône de votre choix, le code xaml apparaît directement dans une fenêtre.
Vous pouvez copier la balise Path et son contenu et le coller à l’emplacement de votre choix dans un fichier xaml.